为博客添加 CDN (Cloudflare,腾讯云)
CDN 就是部署在世界各地的缓存服务器,它们会提前缓存网站上的资源,然后当用户想要访问相关资源时,直接从 CDN 服务器上取就可以了。这样不仅可以增加访问速度减少访问延迟,还可以减缓网站服务器上的压力
为博客添加 CDN (Cloudflare,腾讯云)
正如前面的几篇文章提到的那样,本博客是部署到 GitHub Pages 上的。
GitHub Pages 不仅不花钱,而且还有免费的证书拿,可以说是相当划算的。但有个问题就是 GitHub 的服务器都部署在海外,也就是说在国内访问本博客的速度的速度会比较慢 (Ping 下来 100 到 200 多毫秒)。
解决这一问题的最优解就是使用 CDN。
CDN 是什么?
内容分发网络(英语:Content delivery network或Content distribution network,缩写:CDN)是指一种透过互联网互相连接的计算机网络系统,利用最靠近每位用户的服务器,更快、更可靠地将音乐、图片、影片、应用程序及其他文件发送给用户,来提供高性能、可扩展性及低成本的网络内容传递给用户。
—— 维基百科
简单来说,CDN 就是部署在世界各地的缓存服务器,它们会提前缓存网站上的资源,然后当用户想要访问相关资源时,直接从 CDN 服务器上取就可以了。这样不仅可以增加访问速度减少访问延迟,还可以减缓网站服务器上的压力。
CDN ( Content Delivery Network ),也即内容分发网络。通过将网站内容(如图片、JavaScript 、CSS、网页等)分发至全网加速节点,配合精准智能调度系统和边缘缓存,使最终用户可以就近获取所需内容,有效解决互联网网络拥塞问题,提高终端用户访问网站的响应速度和可用性,与此同时,可大幅降低源站压力。
CDN 加速原理
比如你的域名是 www.abc.com ,加入CDN服务后,会分发至全网加速节点,当你访问 www.abc.com 的资源的时候,会从最近的节点返回,也就是比如说你原来的服务器在北京,然后我在海南访问,如果加入了CDN那么就会从海南附近的节点返回你请求的资源,资源图请求如下。

CDN 产品节点
整个产品架构由客户端、CDN网络、企业源站、管理控制台、CDN智能调度系统等角色及模块组成。产品架构如下图所示:

用户通过浏览器访问资源,域名在解析的时候,可以快速接入到 CDN 厂商的网络中,CDN厂商智能的选择离用户最近的一个 CDN节点IP资源响应用户,也就是达到用户可以在最短的响应时间,最快,最完整的请求(减少丢包), 这样既可以提高用户体验,也可以减少中心机房的压力
世界上的 CDN 服务提供商有很多,七牛云、阿里云、腾讯云等等都提供了 CDN 服务,它们有的收费有的部分免费。我今天选择的 CDN 服务来自于 Cloudflare。
Why Cloudflare?
Cloudflare 是全球最大的 DNS 服务提供商之一 (号称是全球最快的 DNS 1.1.1.1 就是它们搞的)。除此之外他们还提供 CDN、SSL 证书、DDos 保护等服务,并且 Cloudflare 与百度有合作,在国内也部署有大量的节点,还能顺便解决百度爬无法抓取 GitHub Pages 的问题。我今天要使用的就是免费版的 SSL 证书以及 CDN 服务。
除了 Cloudflare 比较 NB 以外选择他的另一个更重要的原因是国内的 CDN 无一例外都要要求域名在公安局备过案。作为一个遵纪守法的好市民,我肯定是不怕什么公安局备案的,我主要是觉得太麻烦了。并且在公安局备案后,放到网站上的那个小图标有点丑 ,,Ծ‸Ծ,,
配置 CDN
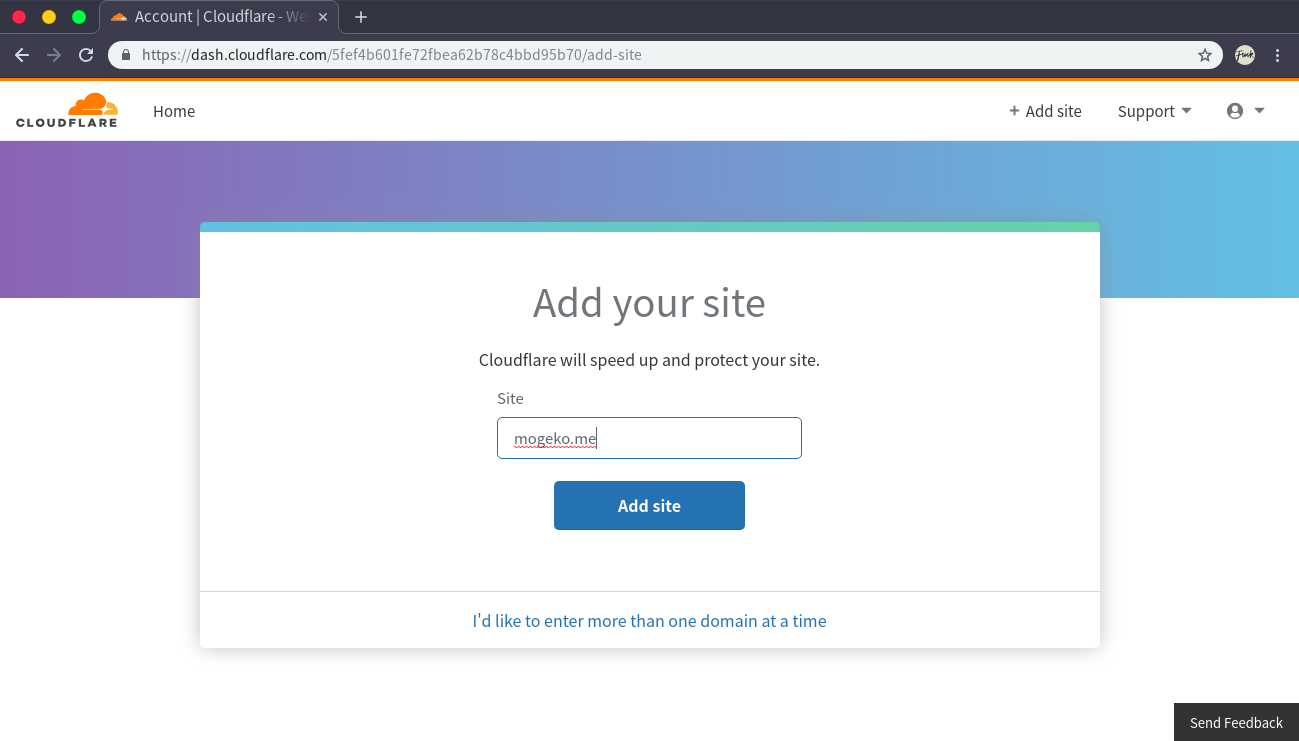
首先要去 Cloudflare 注册一个帐号。注册好后点击 Add site 添加你的网站。

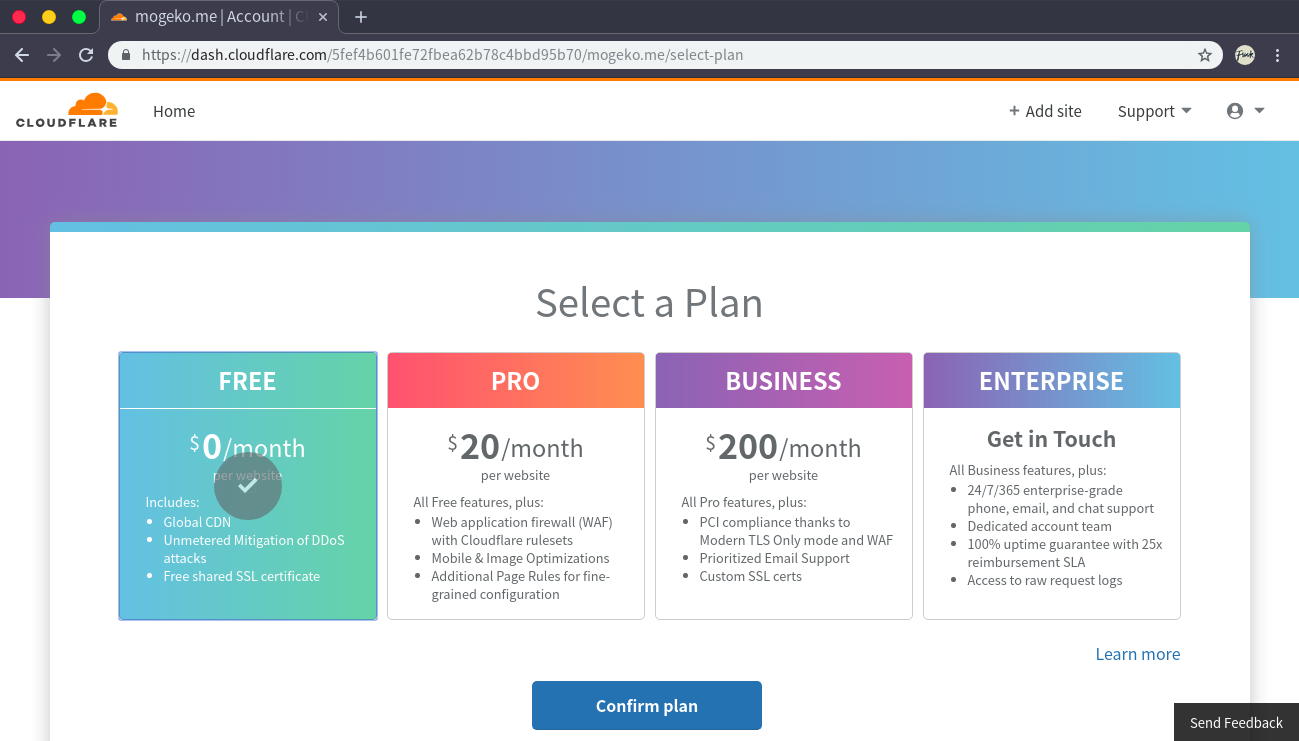
添加好后选择免费的那个计划 (Plan),有钱也可以选择收费的,提供的服务更多。

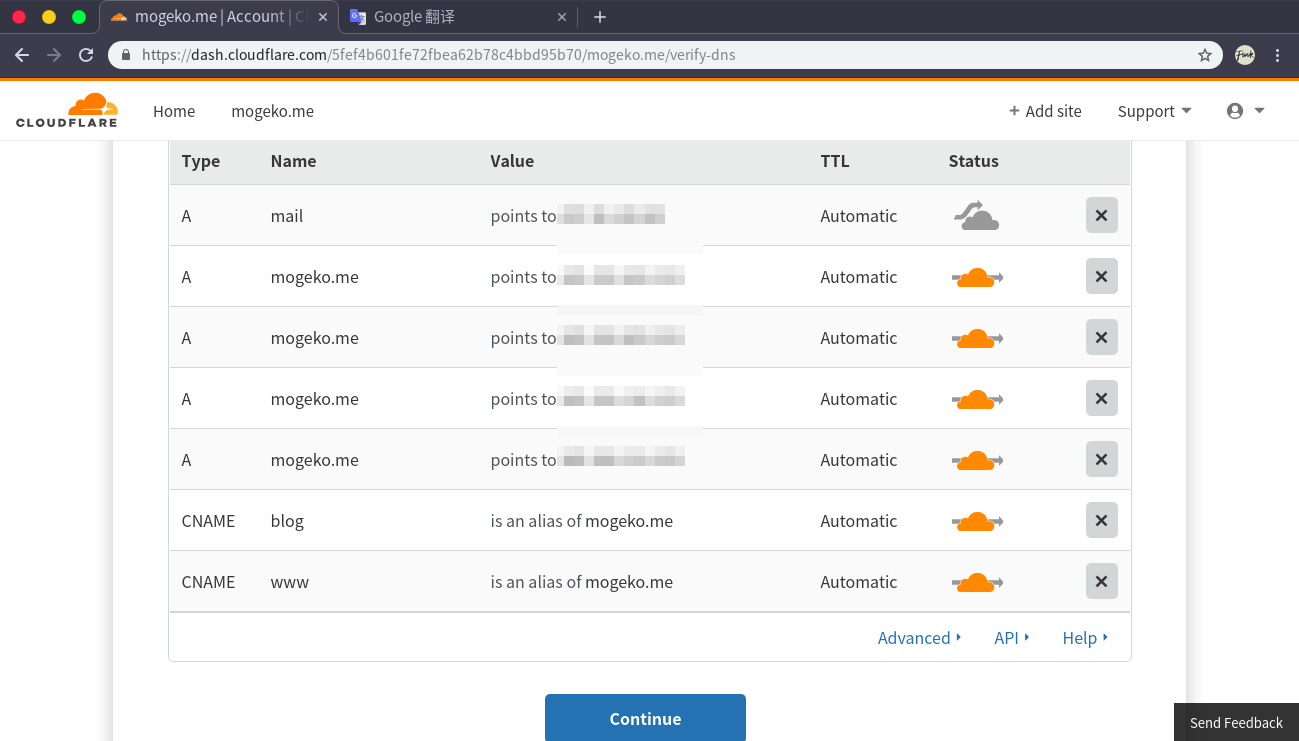
然后 Cloudflare 会读取你的 DNS 配置,没有问题的话直接点 Continue 即可。

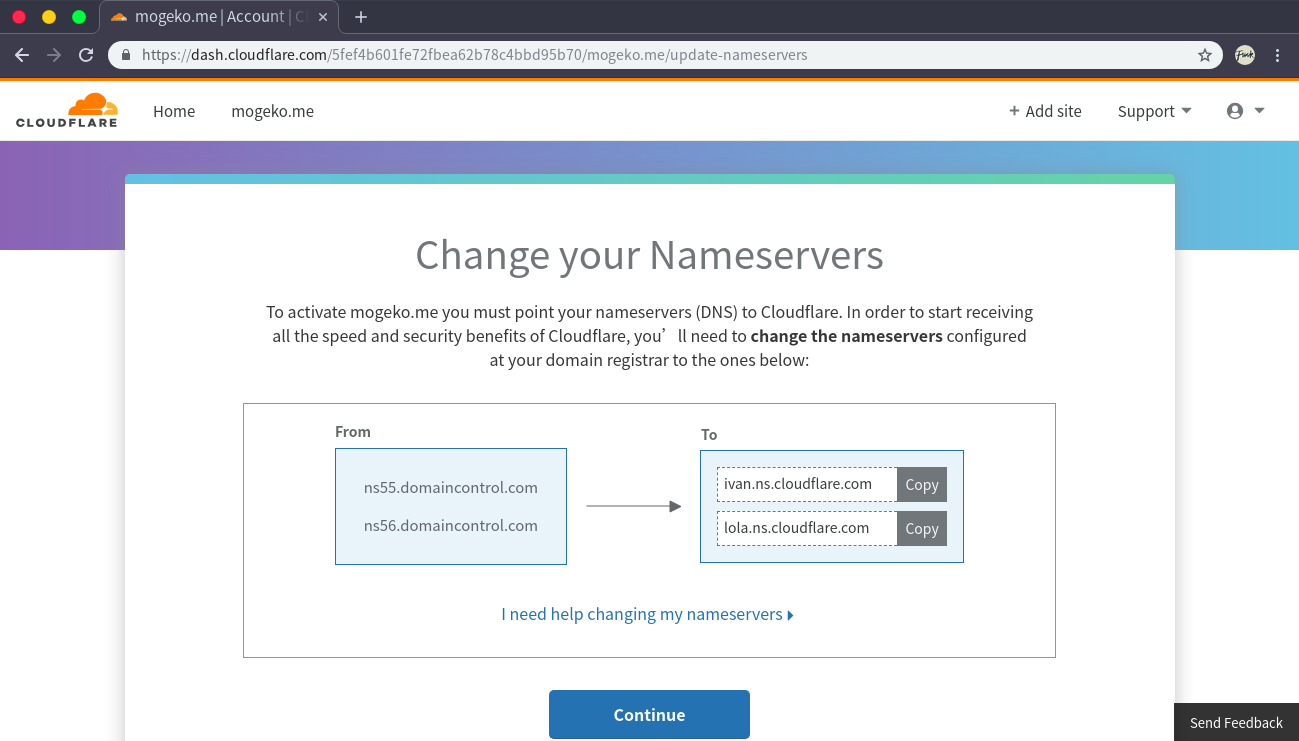
然后 Cloudflare 会要求你将你的 DNS 服务器替换成他提供的,到你的域名商那里设置一下即可 (添加或替换均可)

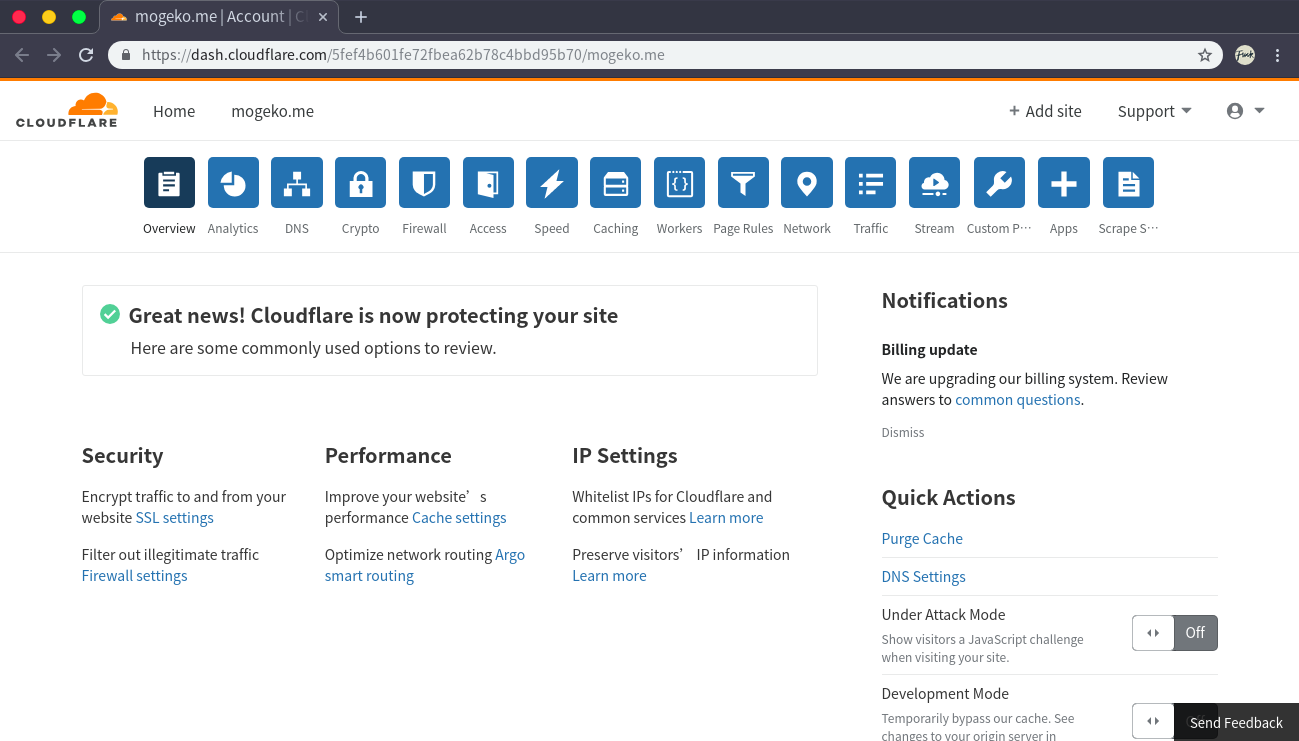
等几分钟,等到它显示 Great news! Cloudflare is now protecting your site 就说明设置成功了。

设置 SSL 证书
除了免费的 DNS 和 CDN 以外,Cloudflare 还提供了免费的 SSL 证书。
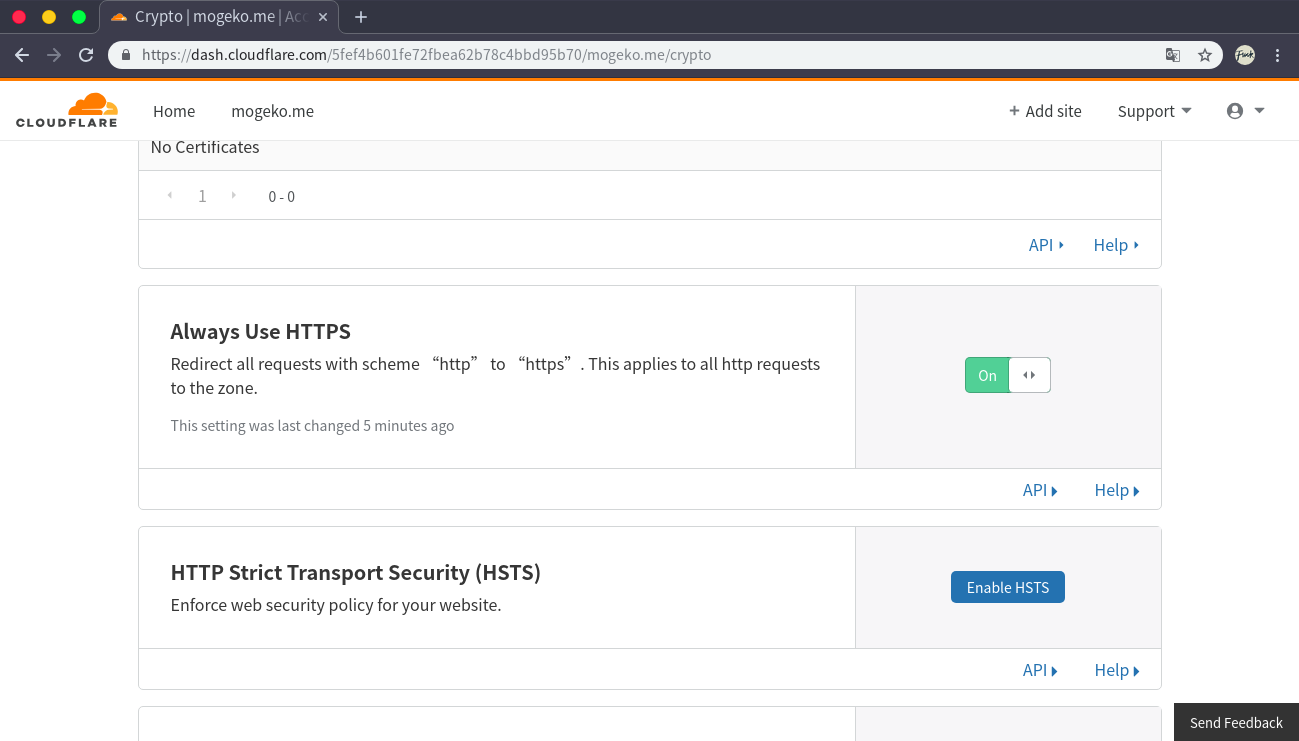
Cloudflare 的 SSL 证书默认是已经开启了的。不过最好还是在 Crypto 页面将 Always Use HTTPS 勾选上,这个选项可以自动在访问你的网站时将所有的 http 的链接重定向到相应的 https 链接上。

##腾讯云的CDN
最近把博客搬到腾讯云后,使用腾讯云的COS存储 免费50G的存储空间,放个小博客还是够用的
而且,还可以使用免费的CDN加速 国内访问博客速度比放在GitHub上要快多了
申请腾讯云COS ,每个月有免费的10GB的CDN流量可以使用;
- 在腾讯云COS控制台中 创建一个bucket;
- 然后在设置中开启静态网站设置
- 在自定义域名中设置上自己的域名
配置过程需要等待五分钟,然后上传网站静态文件,就可以访问了
为了能上传到腾讯云需要再安装个插件
- 安装
$ npm install hexo-deployer-cos --save
- 在Hexo配置文件(_config.yml)中配置 :
deploy:
type: cos
appId: yourAppId
secretId: yourSecretId
secretKey: yourSecretKey
bucket: yourBucketName
region: yourRegion
最后还是一样的 操作
hexo clean hexo g -d
ok,可以访问了
关于CDN的刷新
每次更新博客内容完后,都要登陆腾讯云后台手动刷新一下CDN 这样未免也太麻烦
所以用腾讯云官方给的api做了个脚本用来每次更新博客内容后,自动刷新CDN
上面时官方的node.js版本的api
安装(在博客根目录执行)
npm install qcloud-cdn-node-sdk --save
然后在主题的script文件夹下,创建脚本qcloudcdn.js
const qcloudSDK = require(qcloud-cdn-node-sdk);
qcloudSDK.config({
secretId: 你的ID,
secretKey: 你的密钥
})
qcloudSDK.request(RefreshCdnDir, {
dirs.1: http://博客地址
}, (res) => {
console.log(res)
})